
L'analyse
La première étape de ce projet consiste à comprendre les besoins de l'entreprise La Pastèque, ainsi que les objectifs spécifiques du projet, tels que l'amélioration de l'expérience utilisateur et l'augmentation des ventes en ligne.
Étape 1

L’organisation
Définir les rôles et les responsabilités, ainsi que les délais et les livrables attendus. Établir un plan de travail basé sur la méthodologie agile Scrum, en utilisant des outils comme Planner dans Office 365.
Étape 2

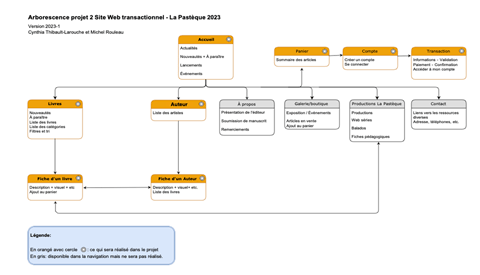
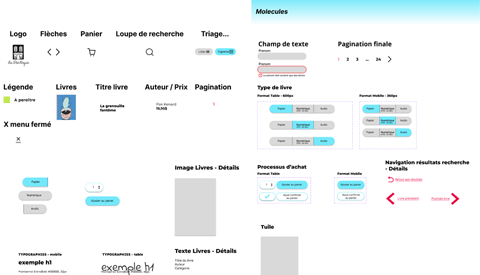
La conception visuelle
Développer un concept visuel respectant les principes d'inclusivité et de communication de La Pastèque. Créer des esquisses fonctionnelles et des maquettes pour les différentes sections du site, en utilisant des outils comme Axure et Figma.
Étape 3

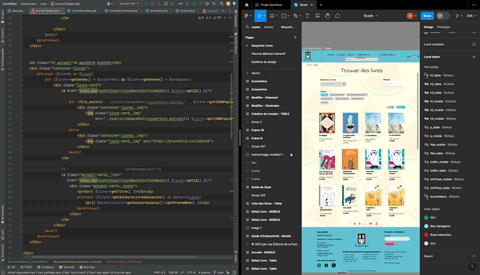
Programmation de l’interface
Développer les interfaces utilisateur en utilisant HTML5, CSS (avec Sass) et JavaScript pour assurer l'utilisabilité, l'accessibilité et la portabilité.
Étape 4

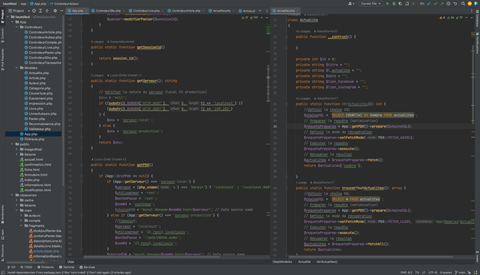
Programmation coté serveur
Utiliser PHP en suivant le modèle Modèle-Vues-Contrôleurs (MVC) pour séparer la logique métier de la présentation. Mettre en œuvre des fonctionnalités telles que l'ajout au panier, l'authentification des utilisateurs et la gestion des transactions.
Étape 5

La publication
Documenter le code et les processus pour assurer la lisibilité et la maintenance à long terme. Déployer le projet sur le serveur privé de l’école une fois que tous les tests ont été réussis.
Étape 6


