
Game design
Le Game design est le processus créatif et analytique visant à définir les éléments essentiels et les mécanismes d'un jeu vidéo. Le Game design met l'accent sur la manière dont les joueurs interagissent avec le jeu, les règles du jeu, l'histoire, les personnages, les niveaux, les défis et les récompenses.
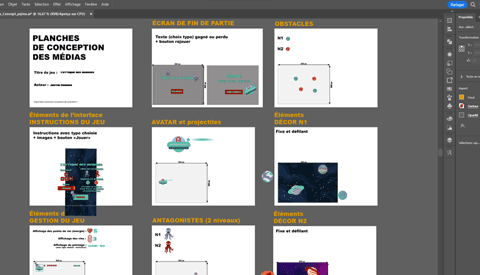
Étape 1

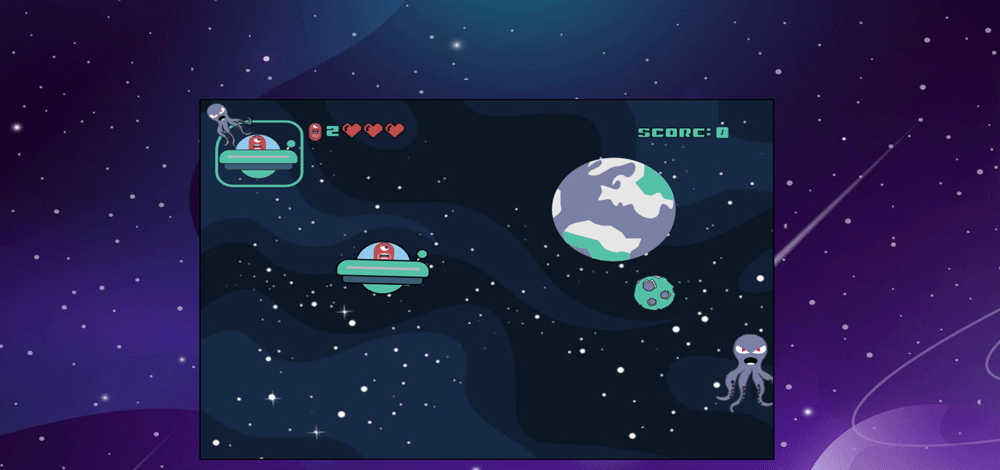
Création des svg (personnage, fond d’écran…)
Lors de la création des SVG, nous utilisons des logiciels de conception vectorielle tels qu’Adobe Illustrator. Ce programme permet de concevoir des images en utilisant des vecteurs, offrant ainsi une flexibilité considérable pour redimensionner les images sans perte de qualité.
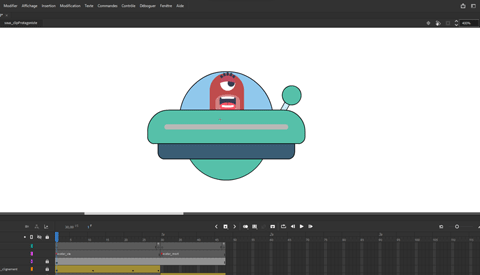
Étape 2

Animation des svg avec animates
Le processus d'animation des SVG avec Animate.js implique l'utilisation de la syntaxe de la bibliothèque pour définir des mouvements, des changements de couleur, des rotations, et d'autres transformations.
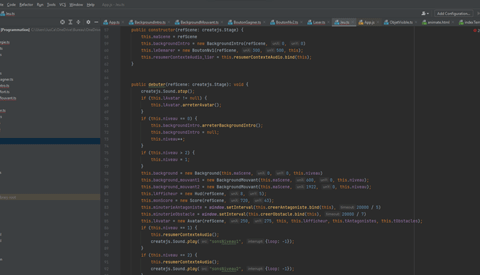
Étape 3

Programmation du jeu en typescript
La programmation d'un jeu en TypeScript consiste à utiliser le langage de programmation TypeScript pour créer, développer et mettre en œuvre la logique, la mécanique et les fonctionnalités d'un jeu vidéo. TypeScript est une extension typée de JavaScript qui ajoute des fonctionnalités de typage statique au code JavaScript standard.
Étape 4