
Esquisses fonctionnelles
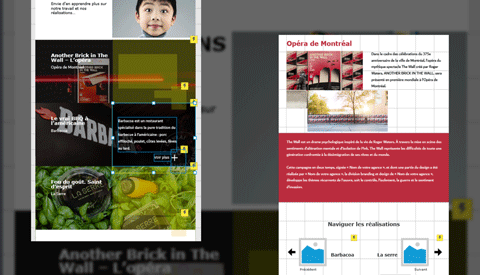
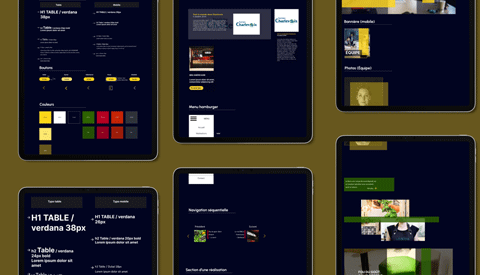
Nous avons débuté ce projet en réalisant des esquisses fonctionnelles pour décider de la disposition des éléments dans nos pages. Les esquisses fonctionnelles nous permettent de mettre en place nos pages visuellement en ajoutant certains éléments interactifs. Cela nous donne l’occasion de simuler l’interaction qui sera présente sur le site, et ça nous permet d’effectuer des tests utilisateurs avant de commencer l’intégration.
Étape 1

Direction visuelle et tuile de style
Une fois les esquisses réalisées, nous devons décider d’une direction visuelle. Nous avons à réfléchir à une palette de couleur, la typographie qu’on va utiliser, le style des éléments interactifs, etc… Nous regroupons tous ces éléments sur une tuile de style pour avoir une vue d’ensemble du style visuel qu’aura notre site.
Étape 2

Maquettes
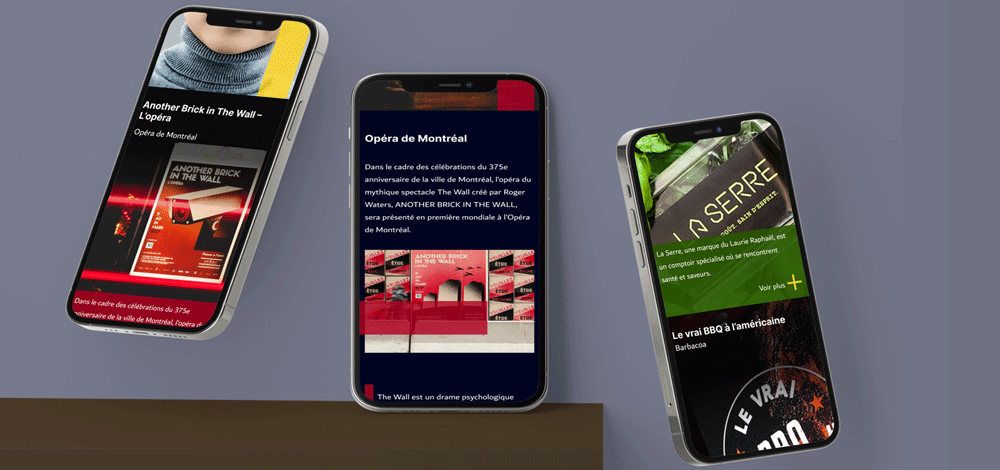
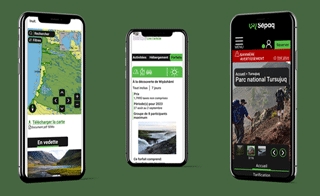
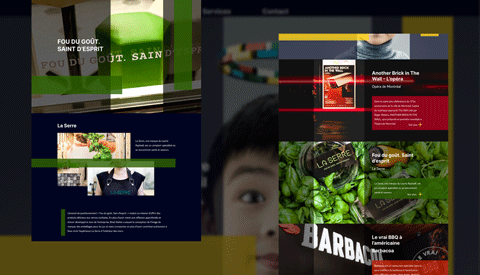
Maintenant que les esquisses fonctionnelles et la tuile de style sont réalisées, nous devons combiner les deux pour réaliser nos maquettes. Nous reprenons l’organisation des éléments que nous avons pensés sur les esquisses et on lui ajoute le style graphique que nous avons présenté sur la tuile de style. Les maquettes sont le guide visuel qui nous utilisons lors de l’intégration, il est donc important de bien représenter ce que l’on veut voir sur le site.
Étape 3

Intégration et mise en ligne
Ce projet est réaliser avec WordPress, ce qui veut donc dire que nous ajoutons nos contenus (textes et photos) directement dans WordPress en créant des « articles ». Une fois nos articles créés, nous retournons dans notre éditeur de code où nous avons organisé un environnement de travail nous permettant d’accéder au contenu que nous avons placé dans WordPress. Nous ajoutons des styles en CSS et SASS pour pouvoir donner le visuel que nous avons créé dans nos maquettes.
Étape 4